The superpowered CMS for developers
Keystone helps you build faster and scale further than any other CMS or App Framework. Describe your schema, and you get a powerful GraphQL API & beautiful Management UI for content and data.
No boilerplate or bootstrapping – only elegant APIs to help you ship the code that matters, without sacrificing the flexibility or power of a bespoke back-end.
A Thinkmill product
We're an Australian design + development consultancy with a long history working on big products at scale for names you know.
Why we built Keystone
Open Source & trusted
1m+
npmInstalls250+
Contributors
2013
First Commit
When I'm building an app or site, Keystone is the backend I'd use ten times out of ten. So impressive what the team have done in version 6! ...and it works perfectly with GraphCDN, just use it already!
 @mxstbr
@mxstbrI use Keystone in my Advanced React course because it’s super quick to get my content types up and running, add custom server-side cart & checkout logic, and the fine grain access control is just fantastic!
 @wesbos
@wesbosAs someone who lives on the frontend, I love how Keystone lets me define content models and gives me the backend I need. I get a sweet GraphQL API, and can stay focused on building the UI 😍
 @simonswiss
@simonswissKeystone for enterprises.
Need enterprise level support? Get tailored Keystone support from the people who built it.Learn moreBatteries included. No limitations.
Ship a backend easily without surrendering control.
Keystone has all you need to start fast and scale on your terms.
All the field types
Access Control
Session Management
Custom Schema
Database Migrations
TypeScript Support
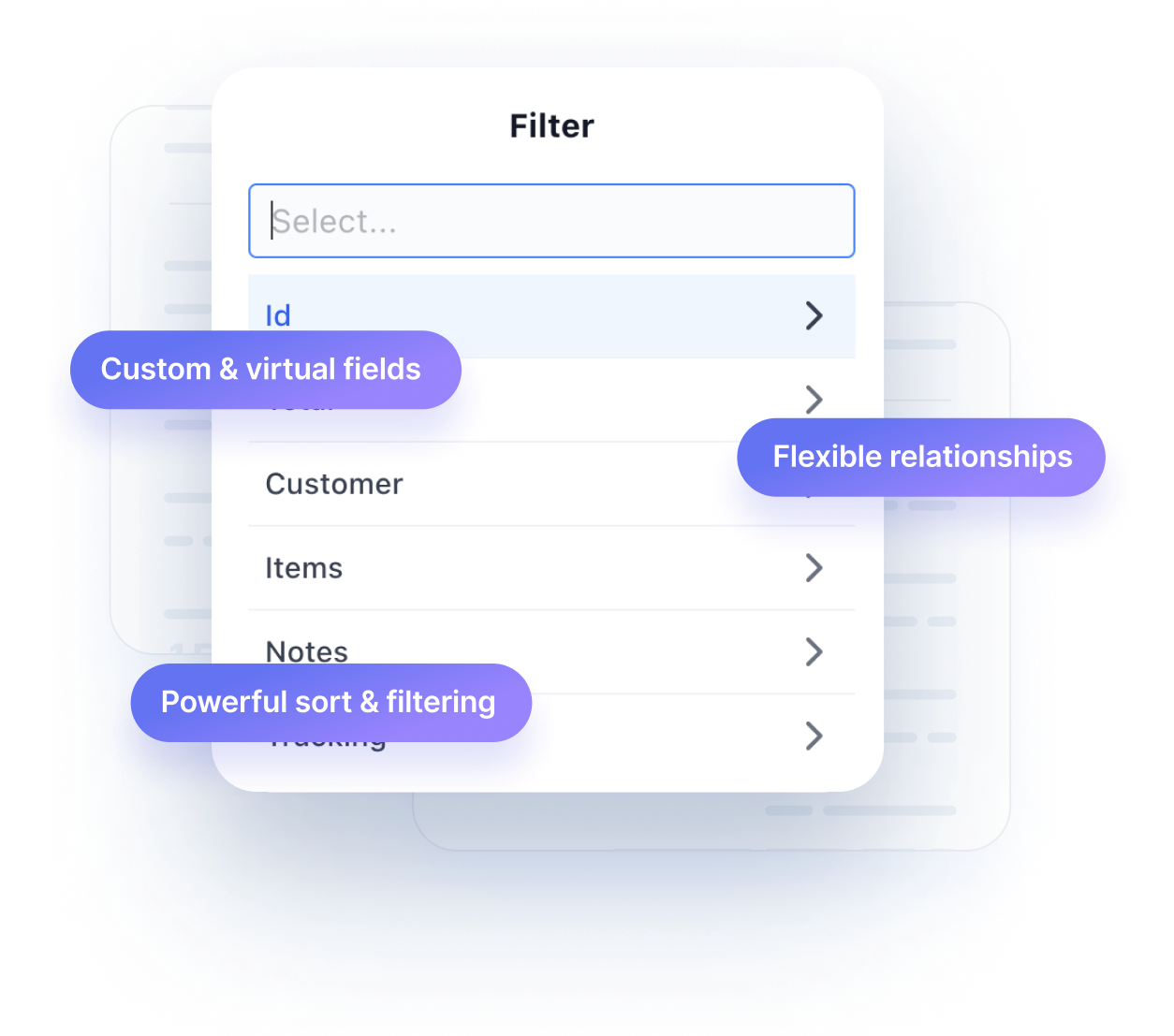
Powerful Filters
Relational Data
Automated CRUD
Event Hooks
How it works
A developer experience that lets you start fast, and ship at speed
without sacrificing your long view.
Design your schema
Rapidly spec your backend with all the primitive and advanced field types you need.
Add logic, access control, and custom queries & mutations to create an API that's unique to your app.
- 100% TypeScript (or JavaScript)
- Fits your git-based workflow & CI
- Automatic db migrations with Prisma
123456789101112131415161718192021import { list } from '@keystone-6/core';import { document, text, timestamp, password, relationship } from '@keystone-6/core/fields';export const lists = {Post: list({fields: {title: text({ validation: { isRequired: true } }),content: document(),publishDate: timestamp(),author: relationship({ ref: 'Author.posts', many: false }),},}),Author: list({fields: {name: text({ validation: { isRequired: true } }),email: text({ isIndexed: 'unique', validation: { isRequired: true } }),password: password(),posts: relationship({ ref: 'Post.author', many: true }),},}),};Customise your content story
A flexible and intuitive editing environment that does what your schema says: Keystone’s Admin UI understands your access control, so you can shape it to your unique needs.
- Powerful access control
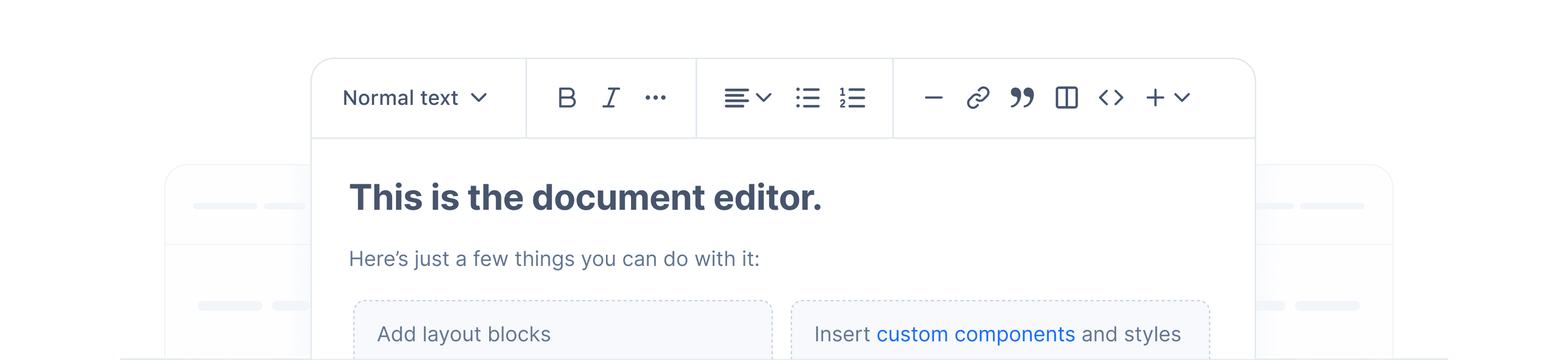
- Next-gen rich text WYSIWYG
- BYO custom React components

Query your data
Get what you need, fast. Keystone's GraphQL API gives you session management, access control, pagination, sorting, and filtering out of the box. Customise it without losing the bits that work for you.
- Powerful CRUD scaffolding
- Evolve with bespoke logic for your app
- Integrate microservices & external APIs
123456789101112131415161718{posts(take: 2, where: {title: { contains: "content" }}) {titleauthor {name}}}{"data": {"posts": [{"title": "How structured content gives you superpowers","author": {"name": "Tim"}},{"title": "Content Management for the Design System generation","author": {"name": "Lauren"}}]}}Deploy anywhere
Keystone is open source. Deploy it to managed services like Digital Ocean, Heroku, and Render, or your own custom infrastructure.
The source of truth is your codebase, so Keystone fits naturally into your git-based development workflow, and you can use all the CI & Automation tooling you already know.

Built for the modern ecosystem
Access your content from any frontend framework or distribution channel. Build static sites, dynamic apps, commerce experiences and more for web and mobile with the tools you find most productive.
Keystone for:
Unify your team dynamic
Enable a content culture that’s productive, collaborative, and fun. Open and flexible. A tool your whole team can grow with.
What makes Keystone a CMS for the Design System generation?
See our new document editor

Learn with others in a supportive community
Share your work and get the help you need in the Keystone community Slack: an inclusive space to share ideas and explore what‘s possible.
Join the community Slack- 2500+ members
- Personalised support
Start building today.
- 5 minute starters
- Example projects
- Free forever
- No lock-in